
Day 4 of our Launch Week is dedicated to the App editor. The app editor is a low-code builder to create custom User Interfaces with a mix of drag-and-drop and code.
Custom styling is essential for aligning internal tools with your brand image. While component-level CSS has always been possible in Windmill App editor, we are excited to introduce global CSS.
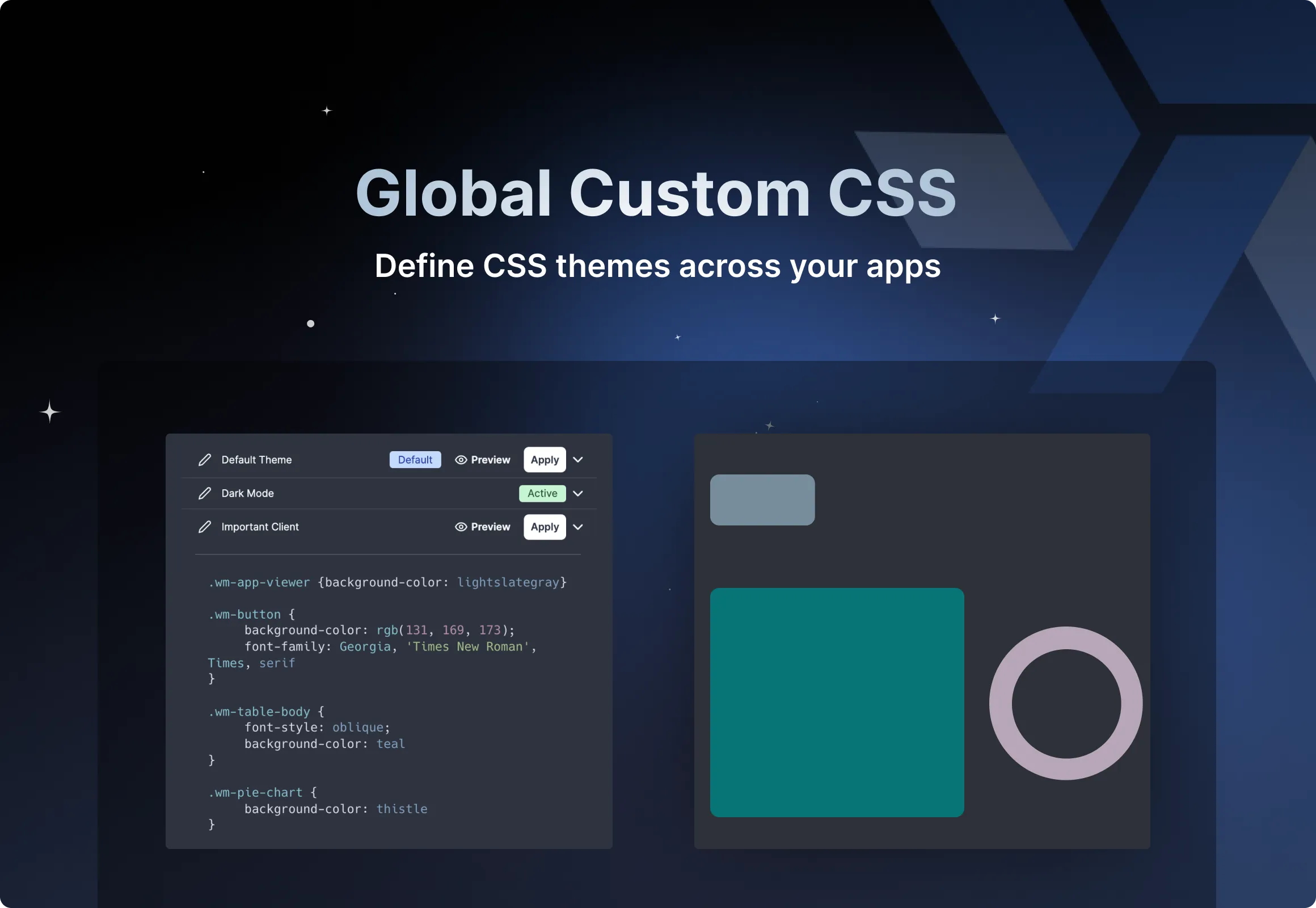
CSS can now be defined globally: for an entire app and across all apps as themes. This CSS is editable from a new CSS editor, a centralized location for defining, managing, and applying CSS rules.
With this feature, you can ensure consistent styling and create reusable themes for different teams, projects, clients etc. Not only that, but we also took care of doing an exhaustive hierarchy of classes that correspond to the strucuture ou our components, enabling to customize any aspect of them.
How to add Global Custom CSS theme?
To get started, follow these steps:
- Open the App editor.
- Navigate to the Global Styling tab.
- Fork the default theme.
Specific class identifiers have been added at different levels foo each component, such as .wm-button or .wm-tabs-container, .wm-tabs-tabRow, .wm-tabs-alltabs and .wm-tabs-selectedTab for tabs.
Choose a class and apply CSS to it. Then, from the "Theme" menu, save your configuration in a theme of your choice, ready to use off-the-shelf.
You can also transfer the configuration defined on a component to the global level, affecting all components of that type.
The Global CSS editor is a feature exclusive to Cloud plans and Self-Hosted Enterprise Edition.
Learn more
To learn more about the launch week, you can visit our dedicated page or subscribe via our newsletter sign up form.
For more details on styling, see:
You can self-host Windmill using a
docker compose up, or go with the cloud app.