
Day 4 of our Launch Week is dedicated to the App editor. The app editor is a low-code builder to create custom User Interfaces with a mix of drag-and-drop and code.
Windmill already provides over sixty components for its users. All components cover vast majority of needs. Components are most powerful when grouped together, enabling to implement complex logic.
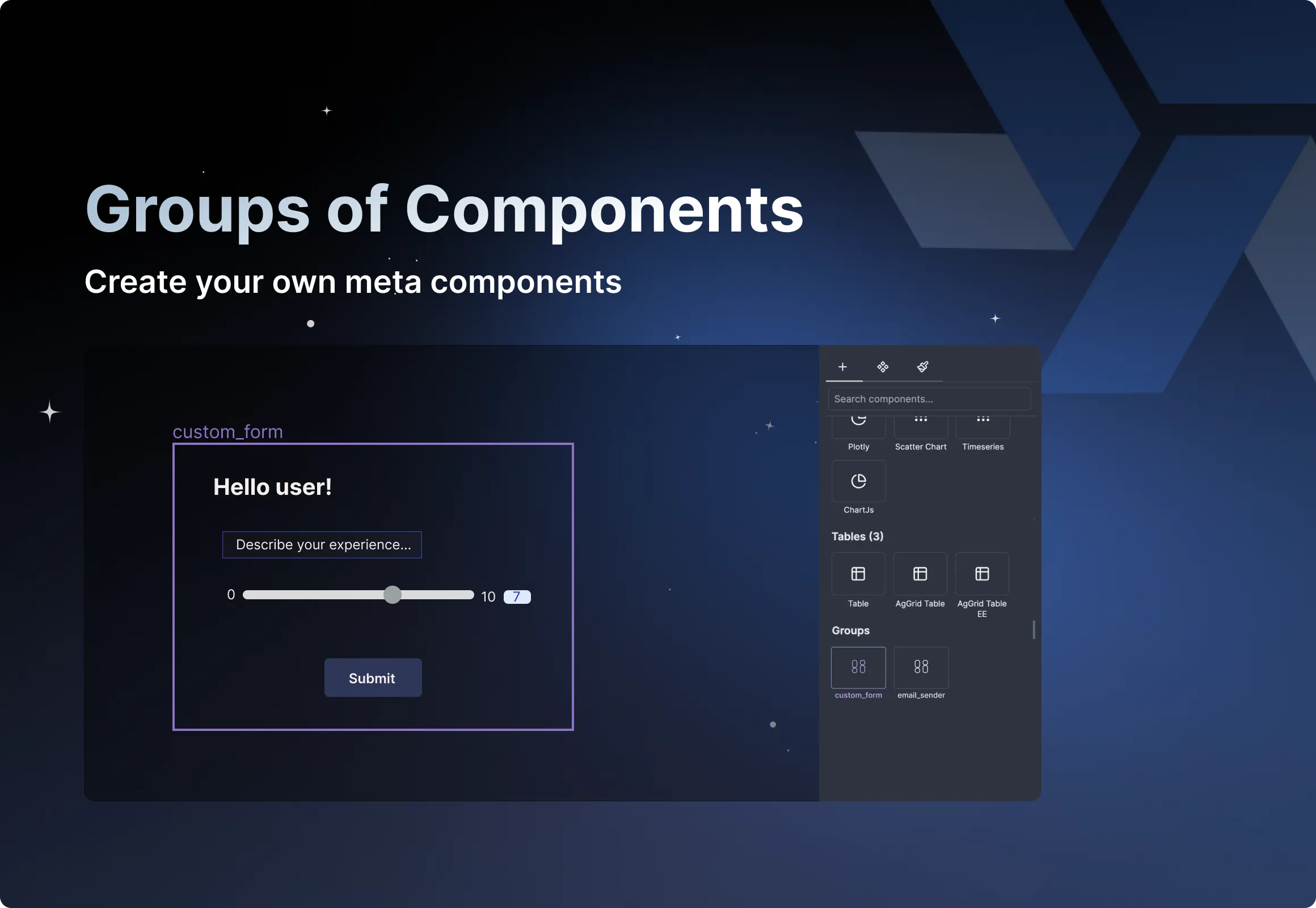
We are proud to introduce component groups, which allow you to build your own meta-components, accessible via drag-and-drop from any app in your workspace. Saved components group keep the logic between each components, avoiding creating it over and over.
How to create groups of components
- From the editor, pick a container component and enable "Container is a component group".
- Create at least one group field.
- Fill the group field's object, either manually or dynamically through an eval.
- Now the container's components can be connected to the group fields items through
group.group_field_name.optional_subitems
Inside those "container groups", you can refer to "group.x" to refer to one of those group field which make this independent of the id of the container itself.
Component groups can be saved to workspace. They will be available from all workspace apps as a component under the "Groups" category. They are saved as resources, under the app_groups folder.
Groups of components can be combined with styling to provide very custom components:
Learn more
To learn more about the launch week, you can visit our dedicated page or subscribe via our newsletter sign up form.
For more details on group of components, see:
You can self-host Windmill using a
docker compose up, or go with the cloud app.